Web design is not such a difficult and undertaking process anymore. With ever-growing online communities and the rise of the new Web technologies, the concept is now simplified and easy to handle. You can choose to work with a vast array of both local and online software. There is an infinite number of resources you can use to inform yourself about the upcoming trends in web design.
However, being that we all have informational freedom on the web, it’s easy to get weighed down with non-relevant, repetitive, or surprisingly dull information. Here is a list of valuable online resources where you can study web design, and also follow the latest trends.
1. Lynda
For a fresh web designer, lynda.com should become that little voice in the head that answers all your questions. Here, you can find plenty of resources relevant to the design niche. Lynda.com has a huge amount of online courses that can be filtered to suit both the specific topic, the software you are using, and your skill level. Currently, there are over 23,000 video tutorials on design in general. The membership fee is $25 on a monthly basis.
2. TreeHouse
TreeHouse is also a video tutorial-based website. Video tutorials are professionally produced, and cover all aspects of both web design and web development. TreeHouse has a user friendly interface and website navigation is done with ease. This website also charges a membership fee of $25 on a monthly basis for a basic subscription.
3. Smashing Magazine
Smashing magazine is where you can find out about the latest trends in both web development and web design. The website content is filled with relevant and up-to-date information concerning the latest design ideas and the necessary software for their realization. It is a great source of valuable information on front-end design techniques and approaches.
4. SitePoint
This is a highly popular Australian company that sells books on web design and development. Their website is filled with useful and free tutorials related to web design. SitePoint’s content is adapted to tech savvy users, so it is recommended that you have some basic knowledge about the subject at hand before approaching this website.
5. Webdesigntuts+
Tuts+ is a project launched by Envato, with the idea to help designers, and developers. On this project, users share, discuss, and improve their skills. Webdesigntuts+ can be considered a “holy gathering” of the most brilliant minds in commercial web design and development. Here, you can find a great deal of useful, step-by-step tutorials that make some difficult techniques much easier to swallow.
6. Konigi
Visit Konigi to find news, resources and tools for user interface web design. Here, you can find references to the website style guides for large corporations, as well as editorial and quality guidelines and standards. One of the most popular guideline references they have is the BBC style guide.
7. UXBooth
Here, you will find all the necessary resources and information related to the user experience, ranging from interface and content design, to analysis and strategies. You will also find the philosophy behind it all. UXBooth is recommended for both fresh and experienced web designers.
8. Stack Overflow
Stack Overflow is a Q&A based website recommended for more experienced users. Web design and development cannot come to pass without coding, so if you’re ever stuck with something, Stack Overflow is the best place to look for an answer.
9. W3Schools
Here, you will find all the necessary codes alongside various examples and usages for them. These are things such as margins, lines, typography options, and more. It is, by far, the greatest code library on the web, and a place where every troublesome piece of code can be found, defined, and tested.
10. Sidebar.io
Sidebar provides you with five links to highly relevant and fresh design topics each day. Rather than clicking a link in your bookmarks tab, you can subscribe to Sidebar and receive a daily newsletter.
11. Niice
Niice is a design search engine. Based on your search, it pulls resources from Dribbble, Behance, and Designspiration, and collects them in a grid layout. It is a perfect resource for those of you who lack inspiration.
12. Creattica
Creattica is another project powered by Envato. It is an inspirational gallery where you can find the best and latest works of photographers, artists, and designers from all around the world. It is a great place to go when you are lacking creative juice, and it is a powerful source of information about the latest design trends.
13. Place It
You know all those images with people holding phones, tablets and laptops with various product images on them? Instead of wasting time downloading images, cropping, skewing and resizing, you can just simply use this online tool and create your own, in a matter of minutes.
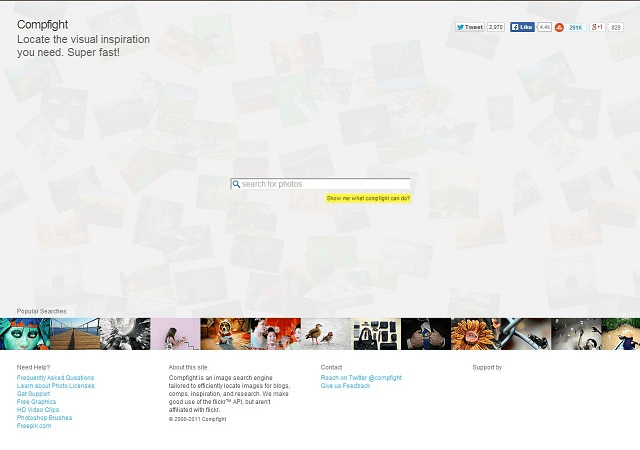
14. CompFight
Compfight is an image search engine which pulls resources from Flickr. Find a suitable image for your webpage design, and then download it. Many images are free, but some require payment, depending on the copyright.
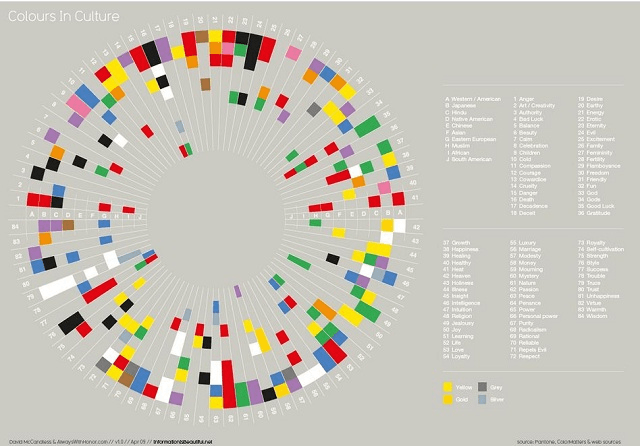
15. Colours in Cultures chart
This is an important piece of information for every web designer. According to the concept of your website design, and the geographical location of your targeted audience, you can use this chart to choose the best colour scheme.
16. Colour Code
This is an online based tool that will help you generate a hexadecimal string of colour code. Colour picking is one of the most common processes in web design. Bookmarking this page will allow you to easily choose the right colour for your web elements.
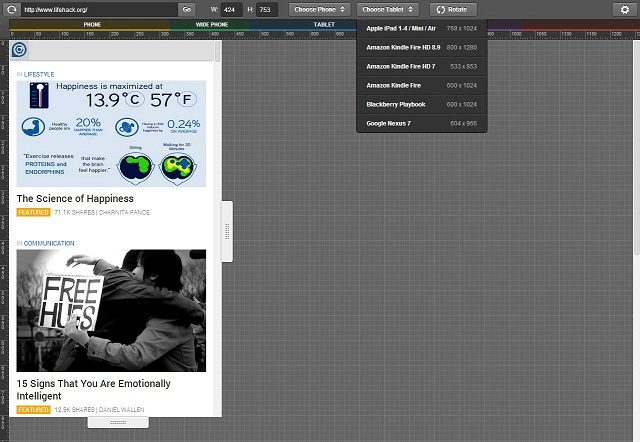
17. Dimensions
Dimensions is a helpful Google Chrome extension that will help you view your webpage on various devices, ranging from small mobile phones and tablets to laptops and PCs with large scale displays. This can be done by simply re-sizing your browser window also, but with this extension, you can use pre-defined, commonly used dimensions for almost any device model and type.
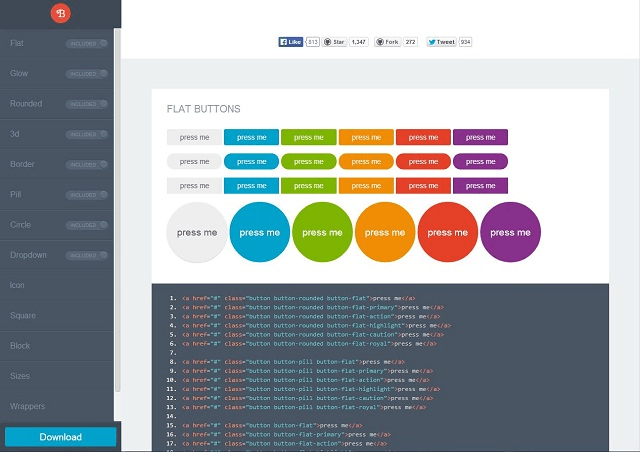
18. Buttons
Crafting web buttons is technically easy. However, it is also a process which can be completely avoided. Instead of designing a single button from scratch and wasting too much time on details, you can simply use this web tool to create, design, and customize buttons. Alternatively, you can pick a predefined button from the list, and download it.
19. Icon Handbook
You can use Icon Handbook as a reference for the icon dimensions as viewed from various devices, ranging from small devices with retina displays to laptops and PCs. Determine icon sizes, depending on the type of browser, or operating system. Icon Handbook will help you expand your resource list, thus making your website design completely responsive.
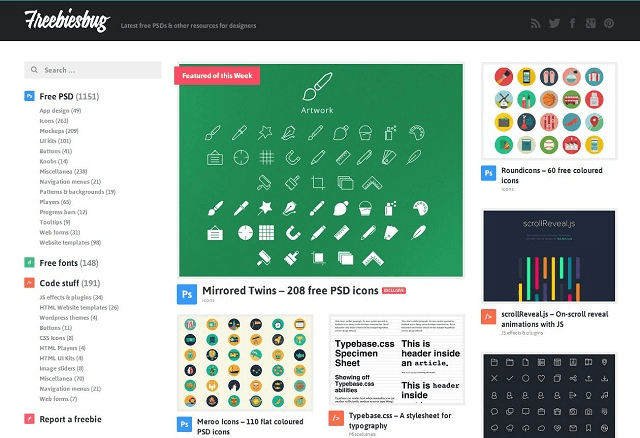
20. Freebiesbug
This is a valuable resource for all web designers. Here, you can find almost any element, function, or feature that you need for your design, ranging from Photoshop elements to codes, and all the plugins needed for these elements to work.
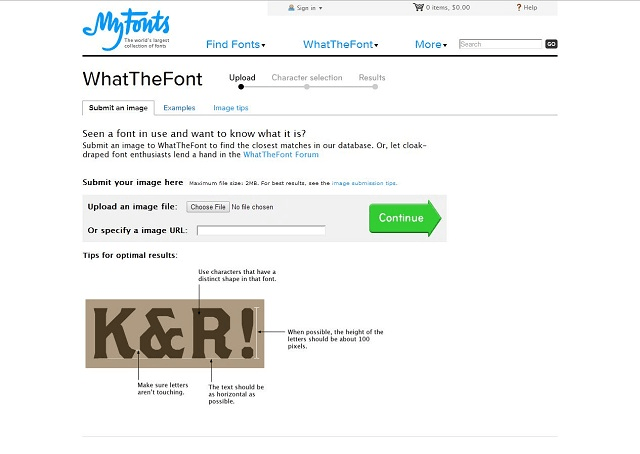
21. What the Font
What the Font is a free online tool that’s great for discovering the font type. Instead of going through the trouble of contacting web admins or designers to name the font that caught your eye, simply snip an image, upload it and wait for the results. There is no precise way of knowing which font was used on a specific page, but this tool has an 85% accuracy rate.
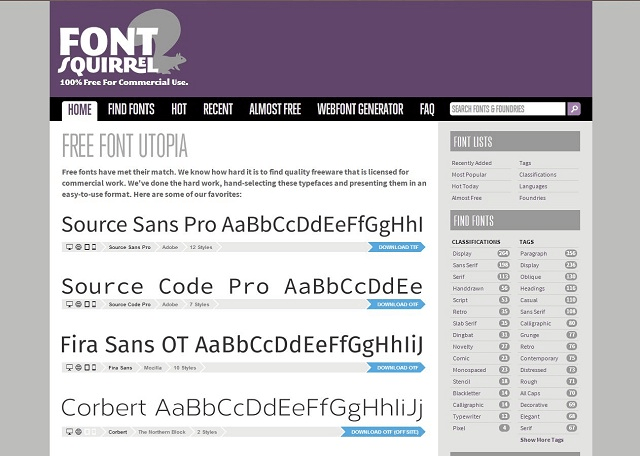
22. Font squirrel
Here, you can find fonts of any type, for any intended text on the webpage, and download them for free. There are numerous filters on the site to help you find the one that suits your webpage.
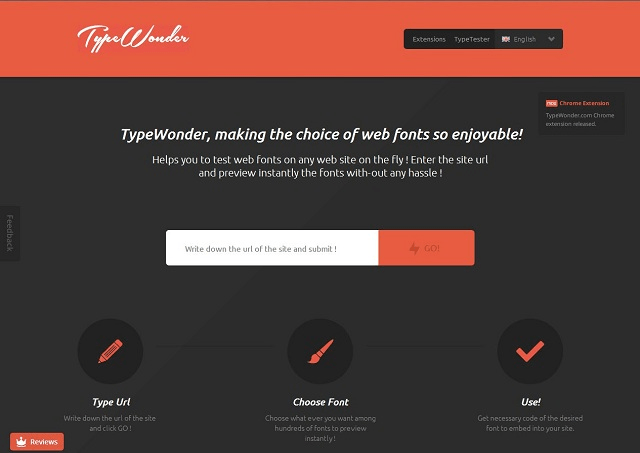
23. Type Wonder
With Type Wonder, you can try out numerous font types without having to change them in the code. Just type in the URL, choose the font type you want to try, and let the magic happen. If you are satisfied with what you see, get the code and copy it to whichever text element you want it on.
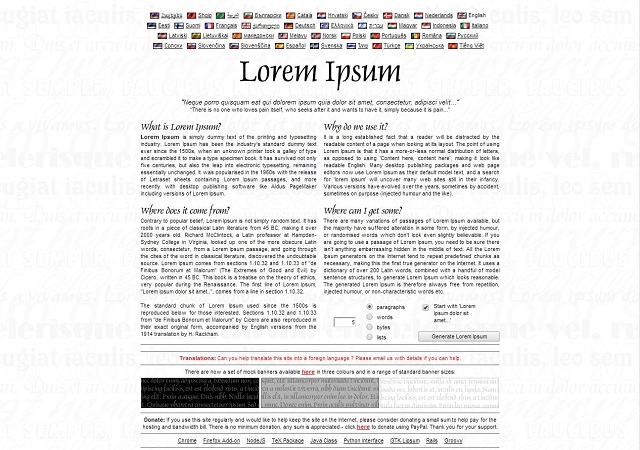
24. Lipsum
Lorem Ipsum is dummy text, commonly used to fill the space marked for textual content. It is visually better for presentation than the usual “Text Here,” wouldn’t you agree? With this tool, you can generate text that can be as long as you need for your example page.
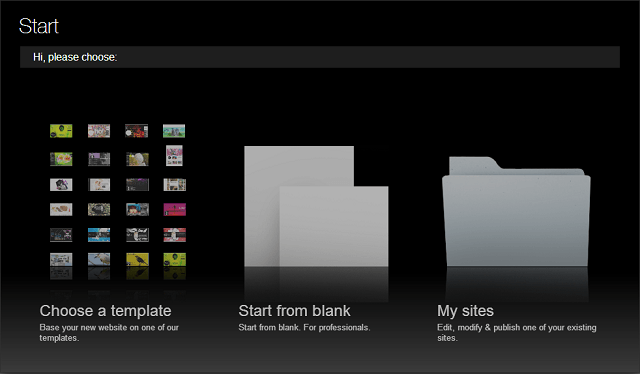
25. IM Creator
This is a free website builder with tons of website templates and webpage elements. The best part of IM Creator–everything is done by drag-and-drop. You can test your skills here, practice with various designs and even create your personal website design examples, which you can use to boost your starting portfolio. You can create fully standalone websites with a registered domain, practice your skills and ideas on it, and then use it to showcase of your work.